WordPressのテーマにCocoonを使っている私
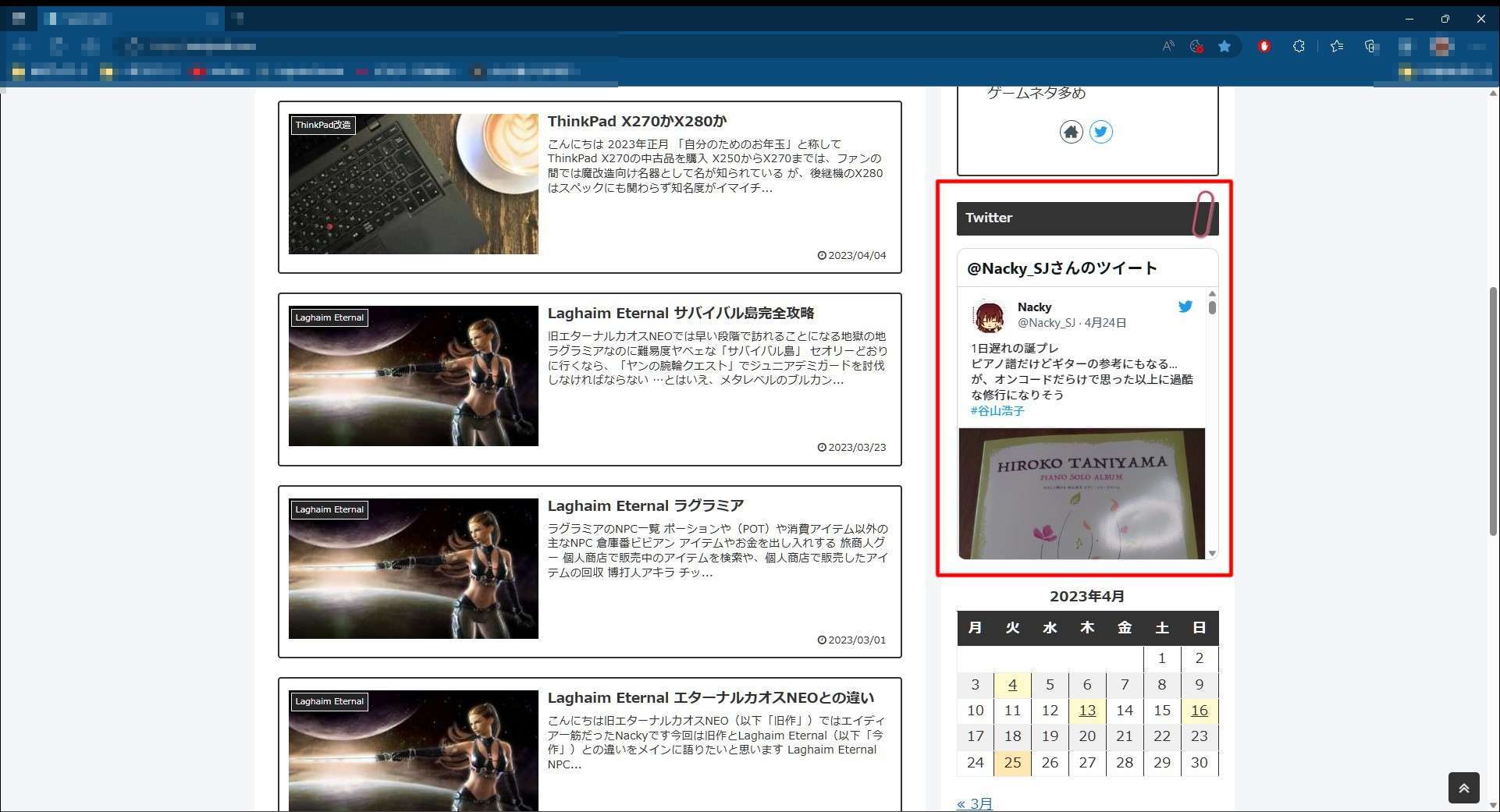
サイドバーにTwitterのタイムラインを埋め込むのに少々苦労したので備忘録
基本の埋め込み
Twitter Publishに自分のTwitterアカウントを入力してコピペ用のURLを作成
このあたりは
さんの記事で詳細に解説されています
…が、カスタムHTMLのところでコケた
更新ボタンがグルグル回りっぱなし
試しにウィジェットメニューの右上、「アクセシビリティモードを有効にする」をオンにして確認したところ、403になるということが判明
403になるなら、そりゃいくら待ってもアカンわw
ちなみにTwitter Publishで生成されたコードがコチラ
<script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
(分かりやすいよう改行を入れています)
なんてことないタグのはずなのに、これをカスタムHTMLに貼りつけると更新されない…うーん
色々確認
そもそもリンクタグ<a>とスクリプトタグの<script>で構成されているということで、試しにスクリプトタグを削ってみたところ、すんなり更新
……もちろん、通常の文字リンクとして
違う、そうじゃない(鈴木雅之)
…とは思いつつも、403になる犯人は<script>←お前だ!!ってことまでは判明
これはこれで大きな一歩だ!!
解決方法
諸悪の根源がスクリプトタグに絞られたということで、再度検索していたところ、Cocoon公式のページで似たような投稿があり、そこに
やってみたら私もウィジェットに<script>タグが埋め込めませんでした。
私の場合はWAFにブロックされていたので、サーバーのWAFの設定をオフにしたらもしかしたら改善されるかも知れません。
という貴重情報を発見!
レンタルサーバーを使っているとあまり意識しないのですが、確かにウチのレンタルサーバーにもWAF項目があった!!
なんも考えずにオンにしていました…恥ずかしや
WAF(ウェブアプリケーションファイアウォール)により、ウェブアプリケーションのやり取りにおける不正侵入を防ぐことができます。サイト改ざん対策の一つとしても有効です。
(ロリポップのユーザーページより)
というわけで一時的にWAF機能をオフ→生成コードをペースト→動作確認→WAF機能をオン
読み込みでワンテンポ遅れて表示されるのはちょっと気になる
あと、AndroidのChromeでは文字列表示で機能していない
…この辺の挙動はそれなりに気にはなるところですが、無事に犯人を特定できてめでたしめでたし




コメント